Componentes personalizados
Novos componentes e templates para ajudar a galera, rapidamente, começar com o Bootstrap e demonstrar boas práticas a serem usadas no framework.

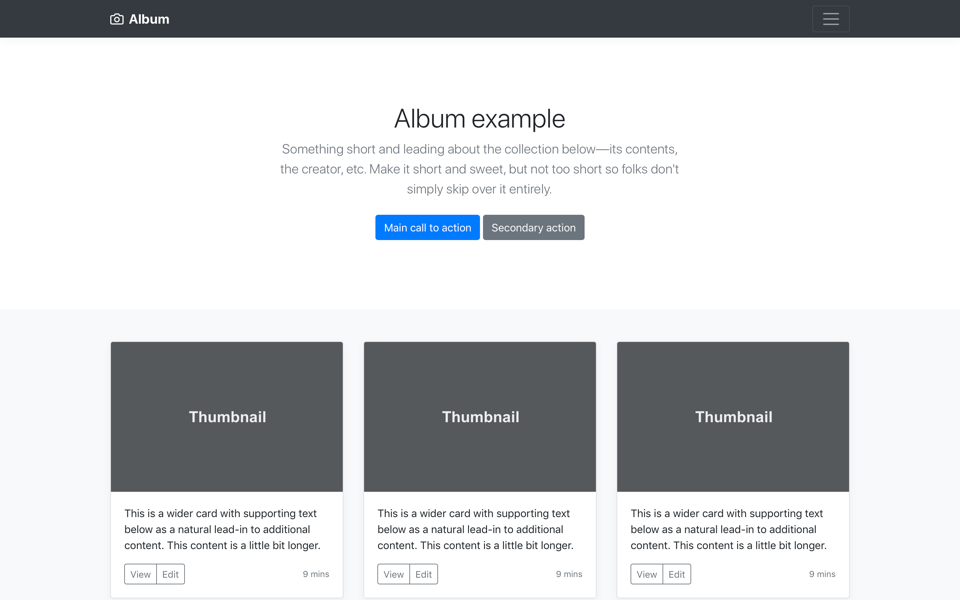
Album
Template de página simples para galerias de fotos, portfólios, etc.

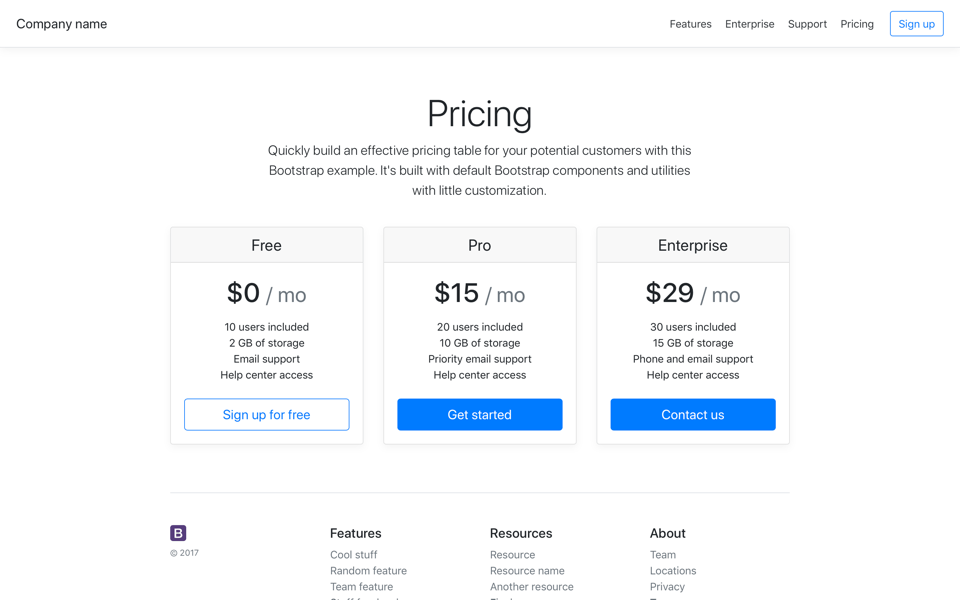
Pricing
Exemplo de página de preços feita com card e personalizados cabeçalhos e rodapé.

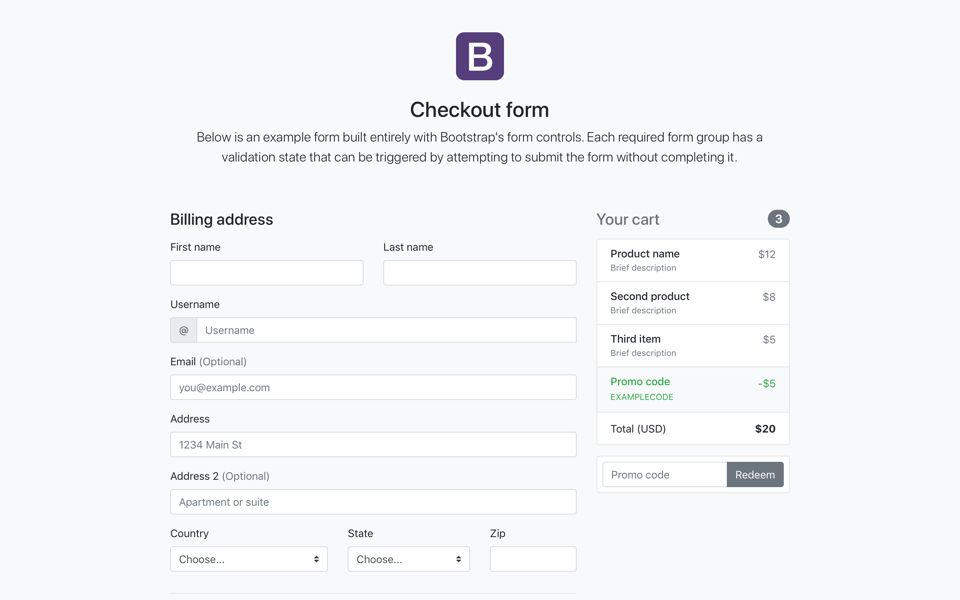
Checkout
Formulário de checkout customizado para mostrar nossos componentes de formulário e seus recursos de validação.

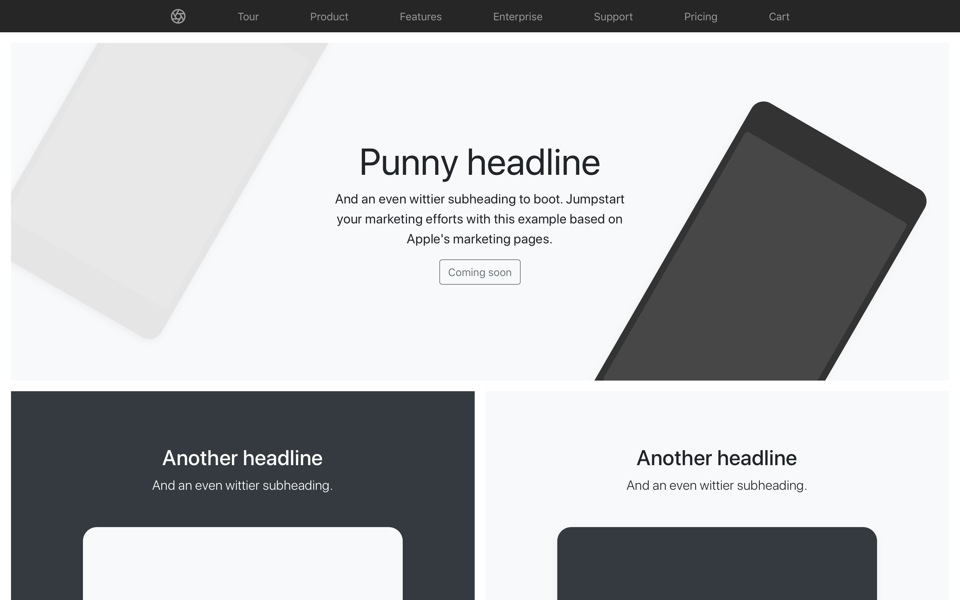
Product
Página de marketing focada em produto e bem trabalhada com o grid e imagens.

Cover
Um template para construir simples e lindas home pages.

Carousel
Customize a barra de navegação o e carousel, então, adicione alguns novos componentes.

Blog
Blog no estilo de revista com cabeçalho, navegação e conteúdo destacado.

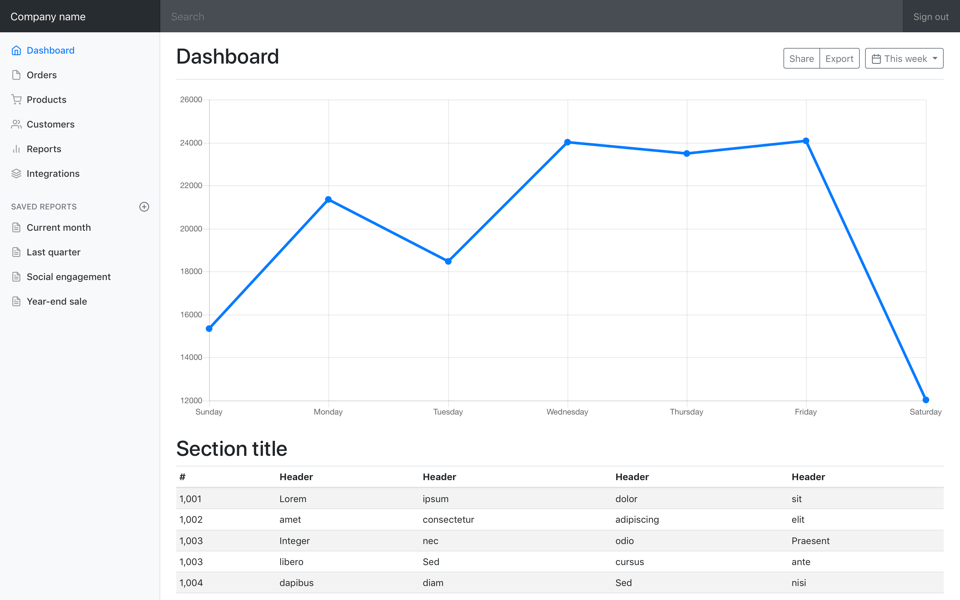
Dashboard
Painel de controle administrativo básico com sidebar fixo e barra de navegação.

Sign-in
Layout e design de formulário customizado para um simples formulário de login.

Sticky footer
Grude o rodapé a parte inferior da viewport, quando o conteúdo da página é curto.

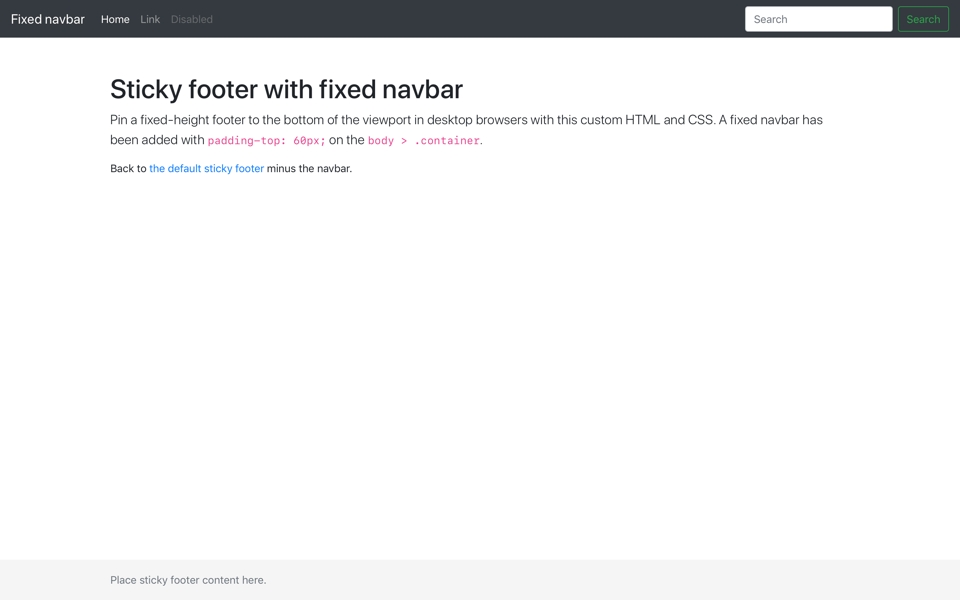
Sticky footer navbar
Grude o rodapé a parte inferior da viewport e uma barra de navegação no topo.
Framework
Exemplos que focam em implementar componentes fornecidos pelo Bootstrap.

Starter template
Nada, além do básico: CSS e JavaScript compilado.

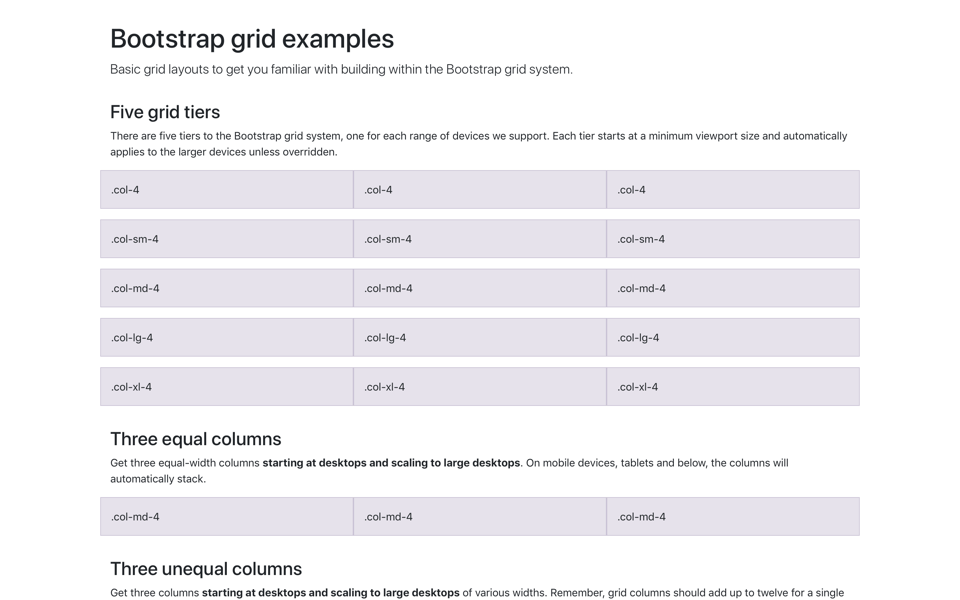
Grid
Vários exemplos de layouts grid, usando os quatro breakpoins, aninhamento e outras coisas.

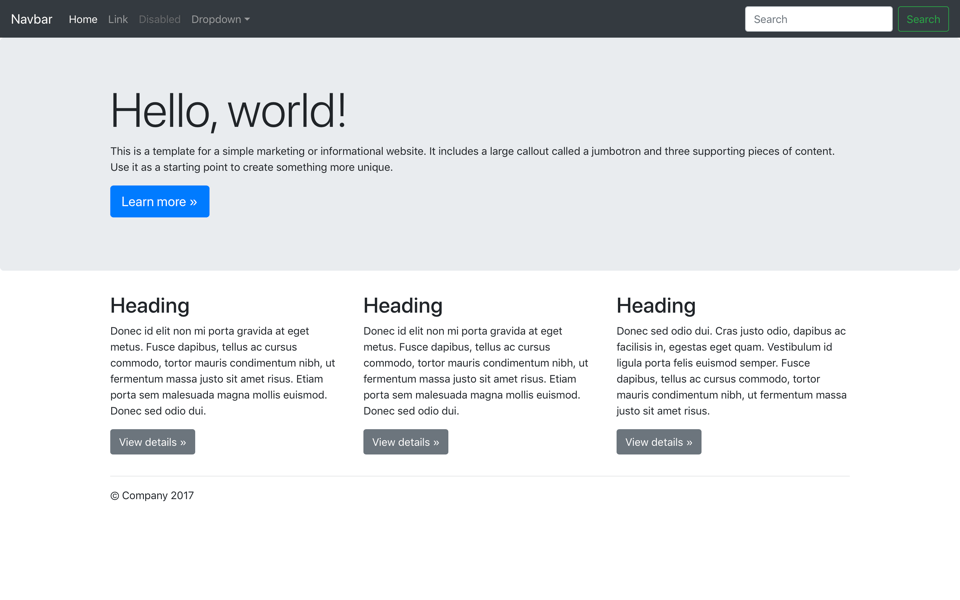
Jumbotron
Constrói uma barra de navegação e algumas colunas grid básicas, ao redor do jumbotron.
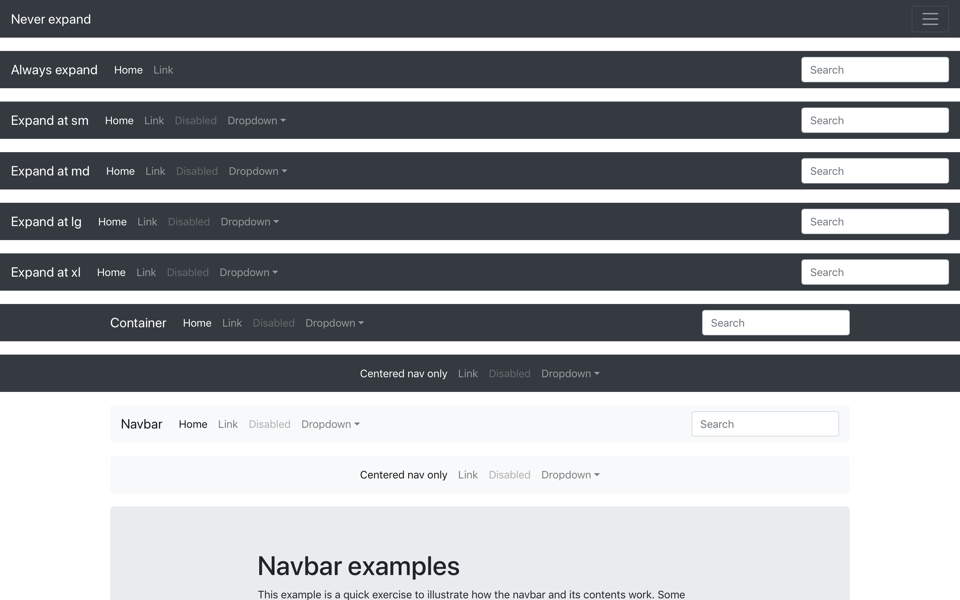
Barras de navegação
Pega o componente navbar padrão e mostra como ele pode ser movido, posicionado e aprimorado.

Navbars
Demonstração de todas as opções e containers responsivos para a barra de navegação.

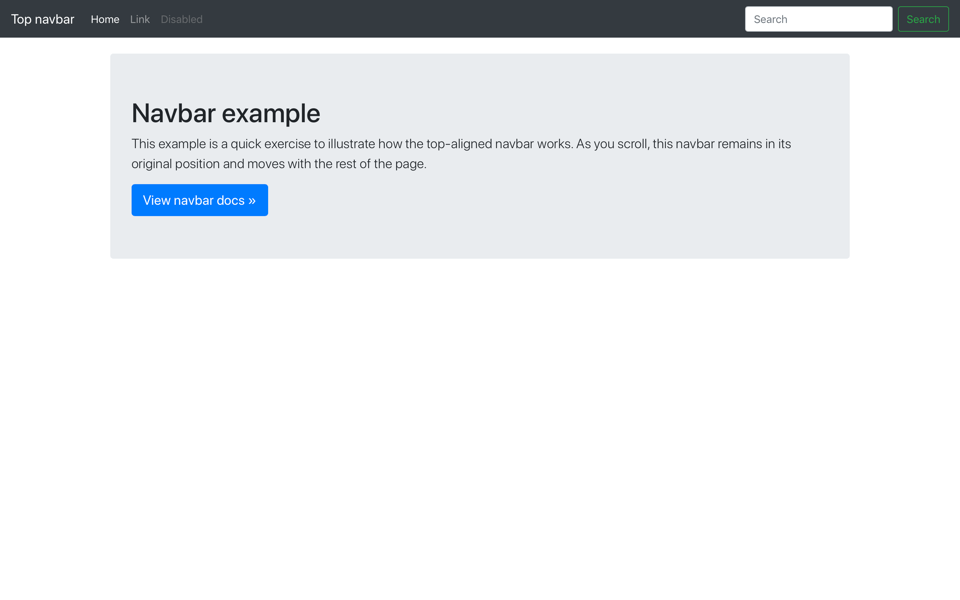
Navbar static
Exemplo de barra de navegação static no topo, ao lado de alguns conteúdos adicionais.

Navbar fixed
Exemplo de barra de navegação fixed no top, ao lado de alguns conteúdos extras.

Navbar bottom
Exemplo de barra de navegação na parte inferior, ao de lado de alguns conteúdos adicionais.
Experimentos
Exemplo que foca em recursos e técnicas amigáveis do futuro.

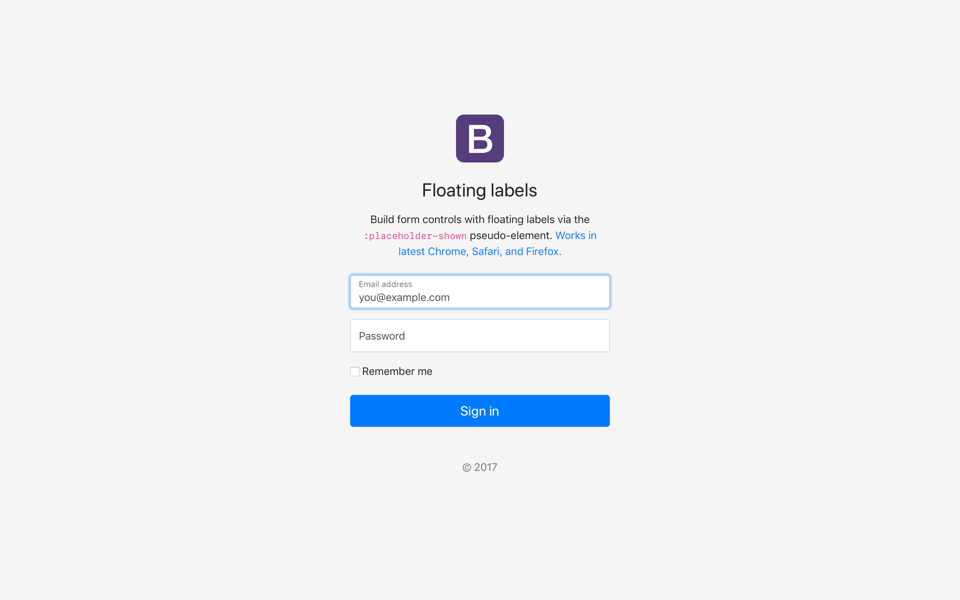
Floating labels
Embeleze seus formulários simples com labels flutuantes, em seus inputs.

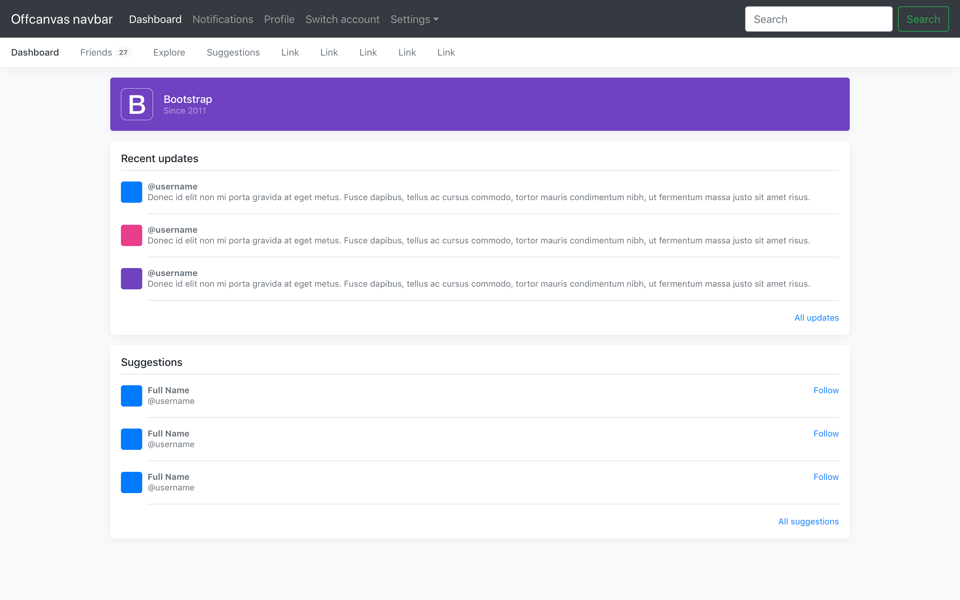
Offcanvas
Transforme sua barra de navegação expansível em um menu offcanvas deslizante.